Кэширование результатов вычислений, например, позволяет избежать повторного выполнения операций и снизить нагрузку на ЦП. Для визуальный редактор javascript улучшения загрузки ресурсов стоит загружать только необходимые данные и использовать сжатие файлов. В целом — JS позволяет реализовывать игры различных жанров и уровней сложности, а мгновенный просмотр результатов ускоряет процесс разработки и прототипирования. А обучиться данному языку программирования с нуля можно на курсе FoxmindED, который называется JavaScript Start. Это фундаментальные инструменты для решения задач и создания программ.

Зачем выбрать разработку на Python?
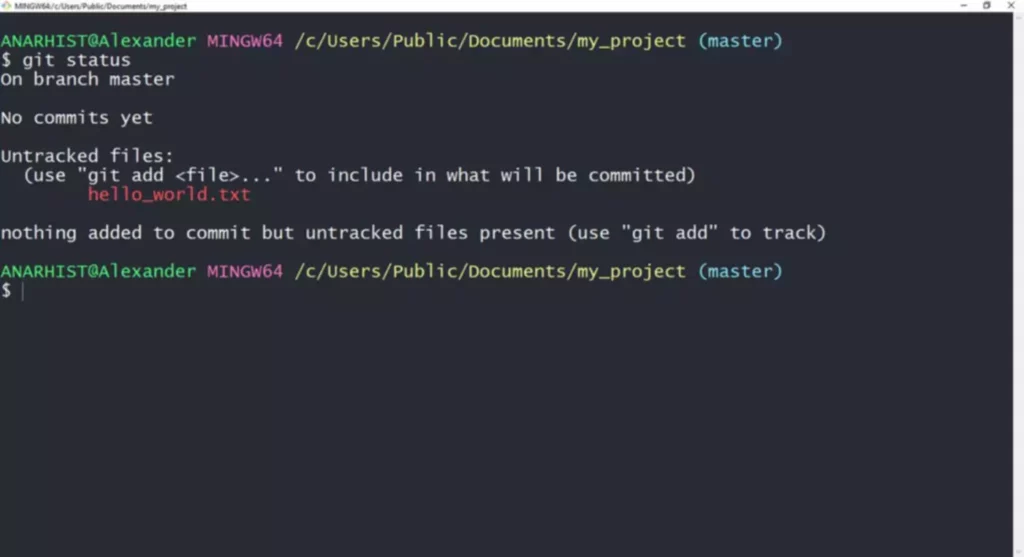
Ресурс имеет простой минималистичный интерфейс, без продвинутых функций. Теперь мы можем рассмотрим SQL Fiddle, который работает таким же образом, за исключением синтаксиса базы данных SQL. Таким образом, глубокое понимание работы компилятора JavaScript является необходимым фактором для эффективного программирования на этом языке. Это только несколько примеров онлайн компиляторов и редакторов JavaScript, которые доступны для использования. Все они помогают нам ускорить нашу разработку и долгое время были популярными среди разработчиков JavaScript.
- С появлением новых технологий и платформ, в которых используется JavaScript, востребованность компиляторов становится ещё выше.
- Читайте эту книгу, попутно создавая и улучшая адаптивные веб-дизайны с использованием HTML5 и CSS3.
- Чуть-чуть познакомившись с базовыми тегами, свойствами и селекторами, советуем переходить к более сложным задачам.
- Теперь с JavaScript можно делать все то же, что и с традиционными скриптовыми языками программирования.
- Перед тем как приступить к созданию игры, необходимо выбрать подходящие инструменты и среду разработки.
Анимация для прокрута кейсов на Гемблинг сайте КС2
Вы, конечно, можете это сделать так же, как при переносе WordPress сайта на хостинг или любого другого сайта, но Novi Builder позволяет сделать данный процесс намного проще — буквально одним нажатием клавиши мыши. Режим Design позволяет работать на уровне элементов слоев и получать доступ к исходным кодам (HTML, CSS и JS) онлайн-проекта. Чтобы обеспечить корректную работу с конструктором сайтов HTML, вы должны пользоваться браузерами Chrome 50+ или Safari 10+.
Легкость работы и онлайн просмотр кода
И почему бы не делать это с помощью современных методик, которые так же легко применимы к вашему настольному браузеру, как и к мобильным устройствам? Вам, конечно же, захочется использовать такие новейшие HTML5-технологии, как API-интерфейс Geolocation, элемент video, 2D-рисование, API-интерфейсы Web Storage и Web Workers и т.д. С помощью данной книги вы научитесь создавать веб-нриложения с использованием современных стандартов и передовых методик завтрашнего дня. Сегодня как никогда остро стоит проблема адаптивного веб-дизайна.

На сайте не выполняются ajax-запросы с мобильного
Из интересных функций, доступных в CoffeeCup HTML Editor — Template downloader. Она позволяет быстро и легко загружать шаблоны веб-сайтов непосредственно в редактор. Вы можете выбрать шаблон страницы из базы данных CoffeeCup или из интернета, а затем редактировать его в CoffeeCup HTML Editor. Notepad++ — это бесплатный текстовый редактор для Windows, который имеет простой интерфейс и множество базовых функций.
Как сделать сайт с помощью конструктора HTML кода Novi Builder?
На самом деле, логика фреймворка подразумевает использование одного основного потока и множества вспомогательных, которые можно применять для выполнения множества асинхронных операций. Эта группа потоков представляет собой так называемый рабочий пул. В типичных веб-нагрузках логика рабочего пула часто демонстрирует себя лучше традиционной многопоточной логики, что делает Node.js наилучшим вариантом с точки зрения скорости и масштабируемости.
Существует также вкладка тегов, которая содержит ссылки на (X) теги HTML, PHP и CSS. UltraEdit – это многоплатформенный текстовый редактор со встроенными менеджерами FTP, SSH и Telnet. Редактор был разработан для работы с дисплеями с высоким разрешением.

При выборе этой функции все внесенные изменения автоматически сохраняются. Диспетчер страниц позволяет легко создавать, удалять, редактировать и управлять настройками ваших страниц. Чтобы создать новую страницу или открыть существующую, достаточно одного клика.
Для запуска на девайсах вам потребуется MacOS, которая вам позволит работать и с iOS, и с Android. Также для React Native есть отличный облачный инструмент Expo, который позволяет создавать React Native приложения, используя только JS. Единственные минусы облачного решения — платность и привязка к ограниченным библиотекам сервиса. Dart получил популярность благодаря появлению Flutter, который является фреймворком «напиши один раз и используй везде».
Во-вторых, снижение стоимости разработки, поскольку использование готовых пакетов требует меньше времени. Это один из главных критериев, по которому определяется стек технологий для разработки продукта. Давайте проведем небольшое сравнение Python и Node.js в вопросах производительности.
Редактор для готовых бороться с уведомлениями и не платить $99 за премиум. Но при каждом сохранении файла программа назойливо пытается продать платную. ПО интегрировано с GitHub, всем файлам доступен рефакторинг.
В пособии не выделена отдельная глава для изучения основ JavaScript, его элементы разбираются в процессе изложения основного материала с объяснением базовых особенностей. Читателю будет легче воспринимать учебное пособие, если он уже владеет JavaScript, но достаточно владеть любым языком программирования. Этот редактор разработан на базе Scintilla в том числе успешно используется для Mac. Программа бесплатна и обязательно пригодится в процессе редактирования кода. Среди основных преимуществ необходимо выделить гибкость настроек и легкий вес, удобный и понятный интерфейс и грамонтный синтаксис для большого количества языков программирования. Brackets – это текстовый редактор с открытым исходным кодом, который имеет встроенное редактирование, предварительный просмотр в реальном времени, быстрое редактирование и выделение в реальном времени.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
 DİTİB Sennestadt Bielefeld, Brackwede, Sennestadt, Camii, Moschee,
DİTİB Sennestadt Bielefeld, Brackwede, Sennestadt, Camii, Moschee,

